
Today, in the Invent Like An Owner Podcast, Dave speaks with Maryam Mohit. They talk about the different iterations of the early Amazon website that massively improved customer experience. Key improvements included navigation, browse, adding search to the homepage, personalizing the website, adding electronic gift certificates, expanding to new categories and much more. It was all made possible by listening to customers and translating their confusion and input into innovative product solutions.
Maryam Mohit, former VP of Site Development, was one of Amazon’s earliest employees, and was hired by Jeff Bezos to “make the Amazon website interactive”. She went from working with a small initial team (one HTML developer and hiring the first QA) to running what became a department of more than 200 front-end engineers, web developers, designers, editors and researchers responsible for the features and functionality of the website, and the overall online customer experience.
Episode Resources:
- Maryam Mohit’s LinkedIn
- Maryam works at Nextdoor and serves as president of the One Sky Giving Circle, and on the board of the school BrightWorks
- Find Dave on LinkedIn and Twitter
- Sponsored by: Bamboo Learning, founded by ex-Amazonian Ian Freed. Bamboo Learning is the first and only comprehensive learning solution for kids ages 5 to 11 to use on Alexa. Bamboo Learning covers listening comprehension, spelling, grammar, math, and more.
Memorable Quotes
Memorable Quotes from the Interview, discussing helpful topics for entrepreneurs then and now:
"Listen to customers’ problems. Then think about how you can use technology to solve those problems in a way they can never even imagine." — Maryam Mohit Share on X "You need to innovate on behalf of customers. Customers can’t tell you that they want something like 1-Click shopping. But they will tell you 'it’s really tedious to go through this 12-page order form.'” — Maryam Mohit Share on XFun Photos and Memorabilia

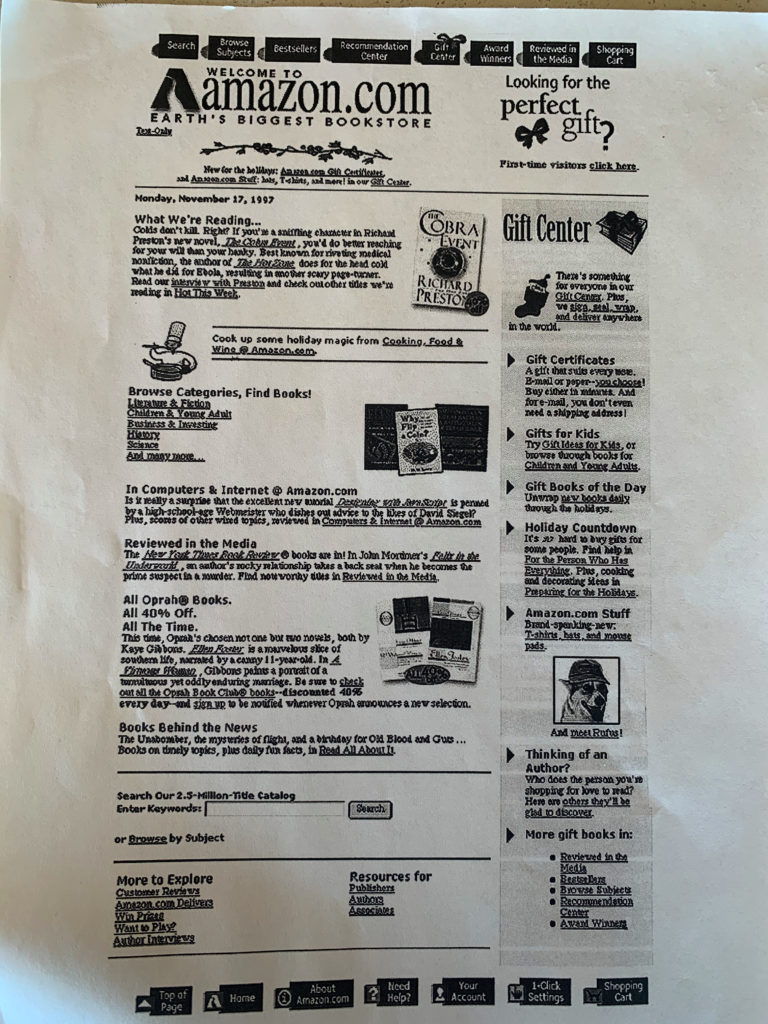
Early ‘v1’ Amazon Homepage 
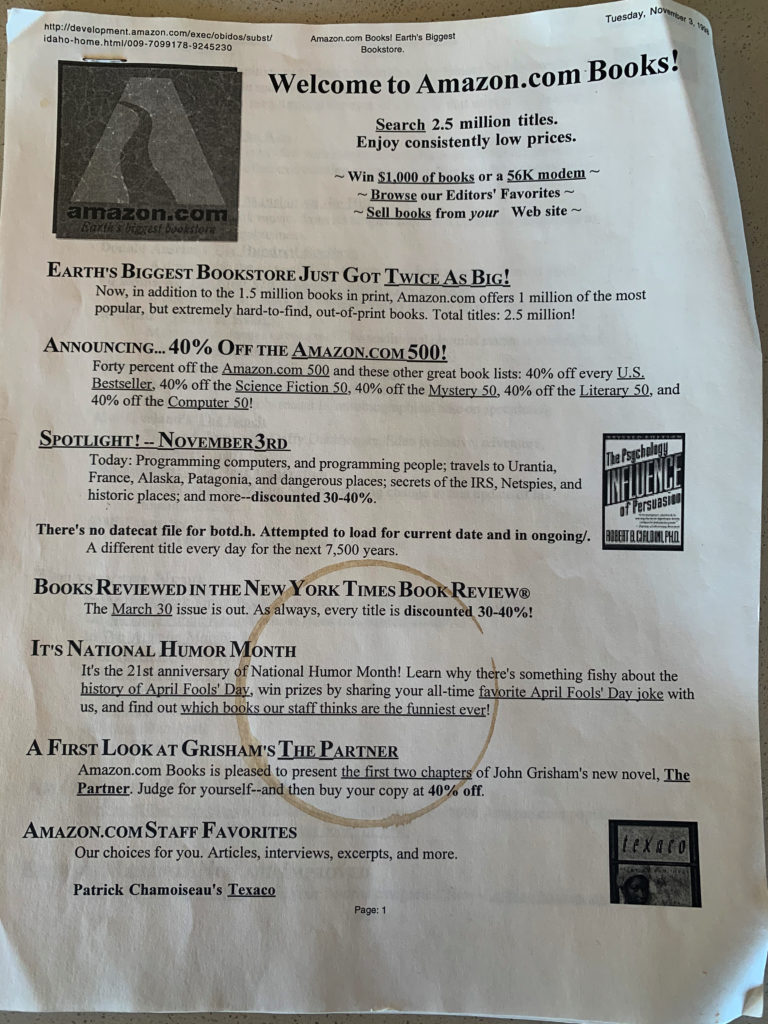
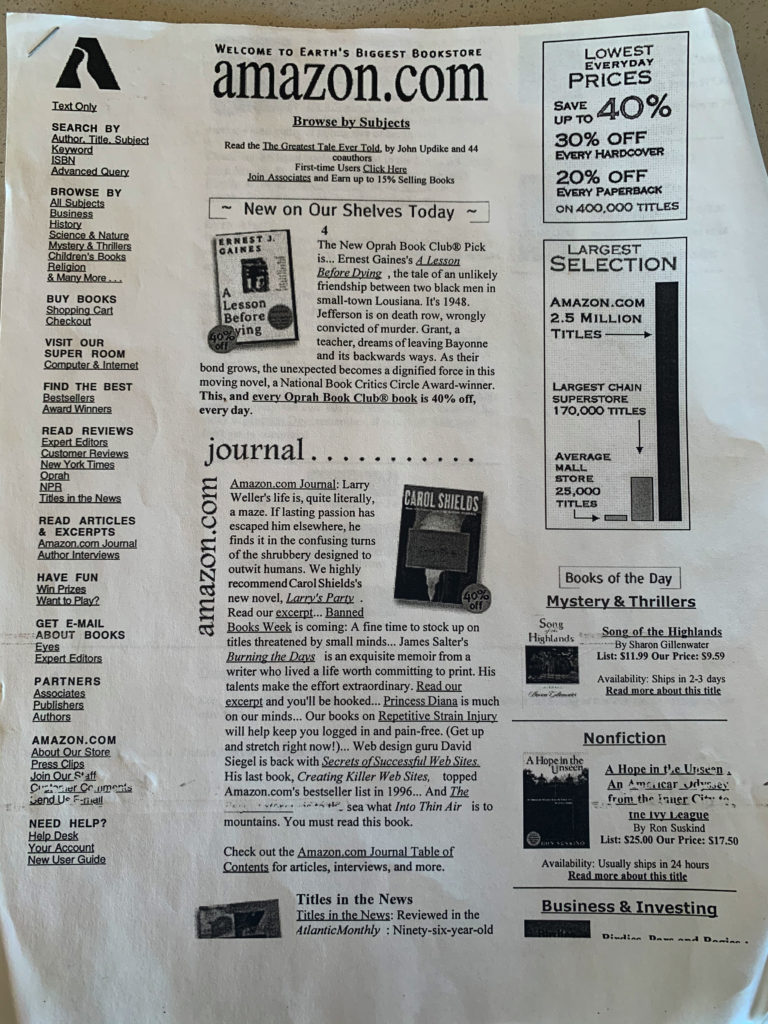
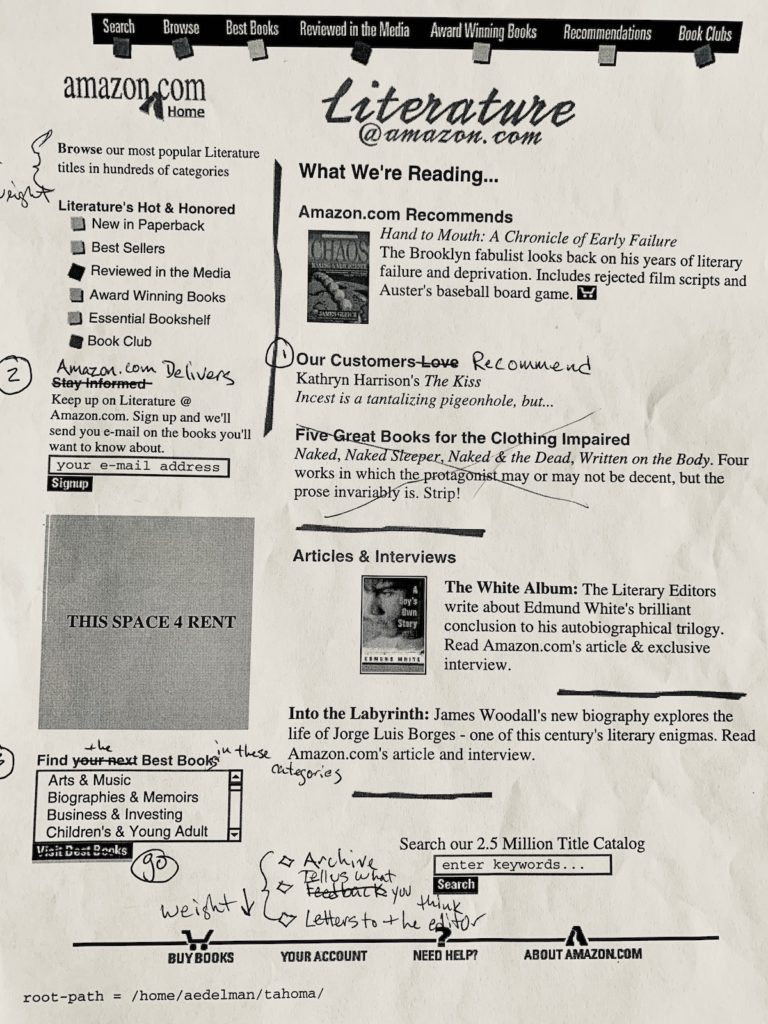
v2 Amazon Homepage 
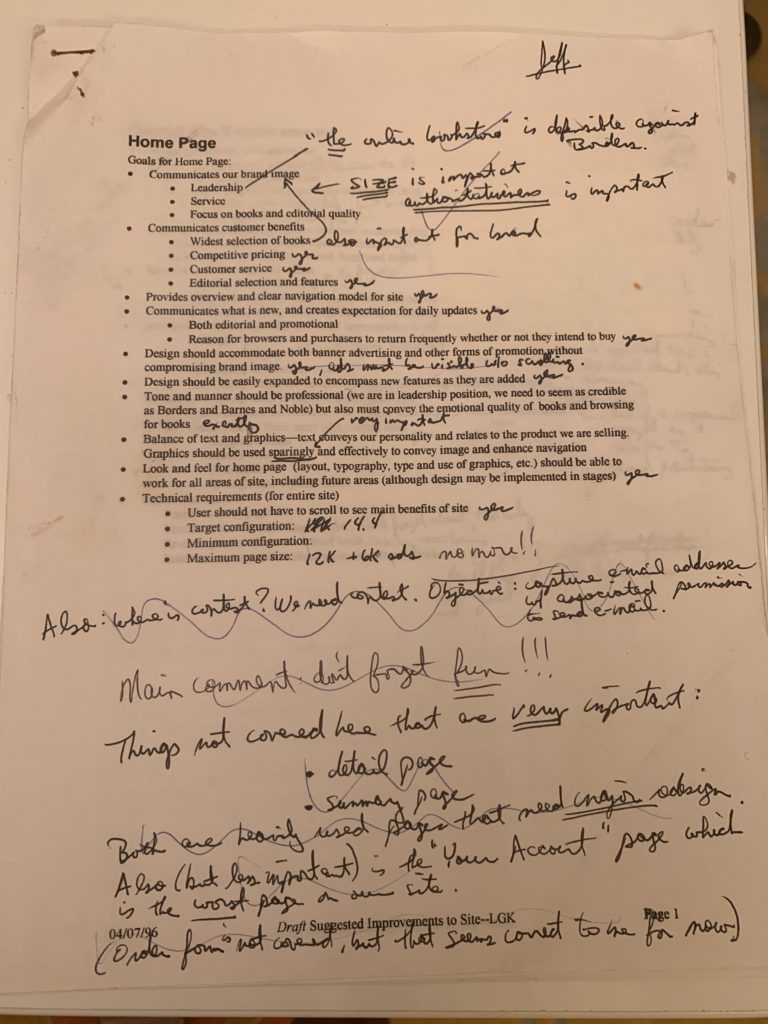
Jeff Bezos feedback notes (pg 1) on v2 Amazon Homepage 
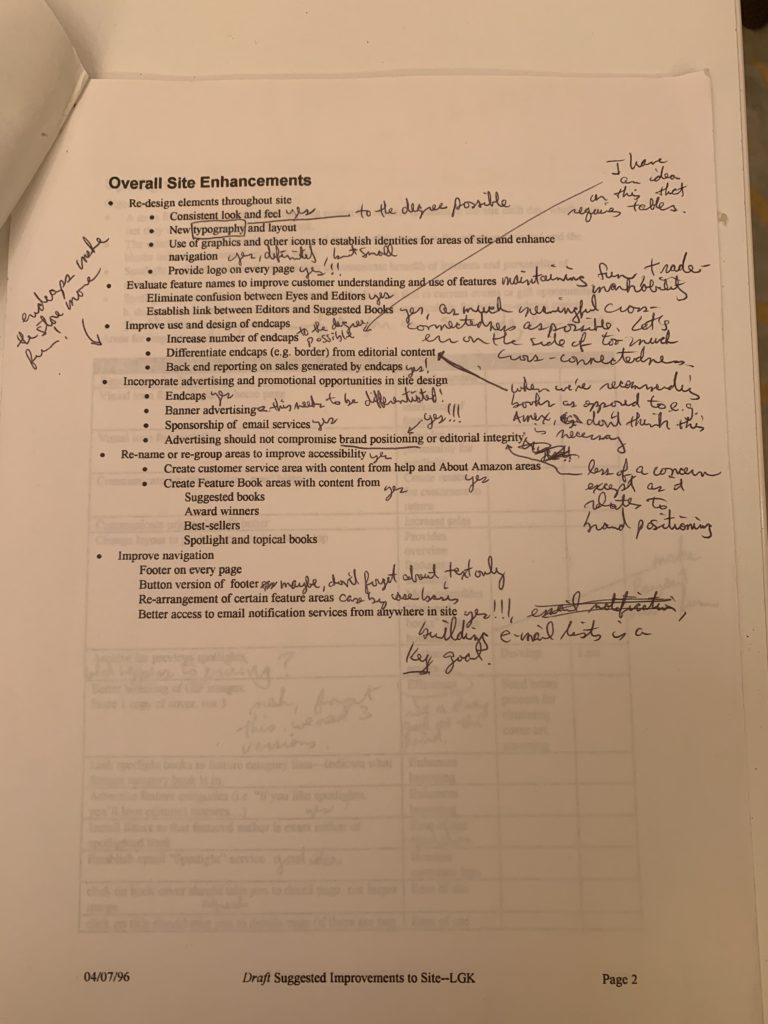
Jeff Bezos feedback notes (pg 2) on v2 Amazon Homepage 
v3 Amazon Homepage Design Review 
v4 Amazon Homepage 
v4 Amazon (with V5 “Build the Store” mini-launch top right) – top 
v4 Amazon (with V5 “Build the Store” mini-launch top right) – bottom 
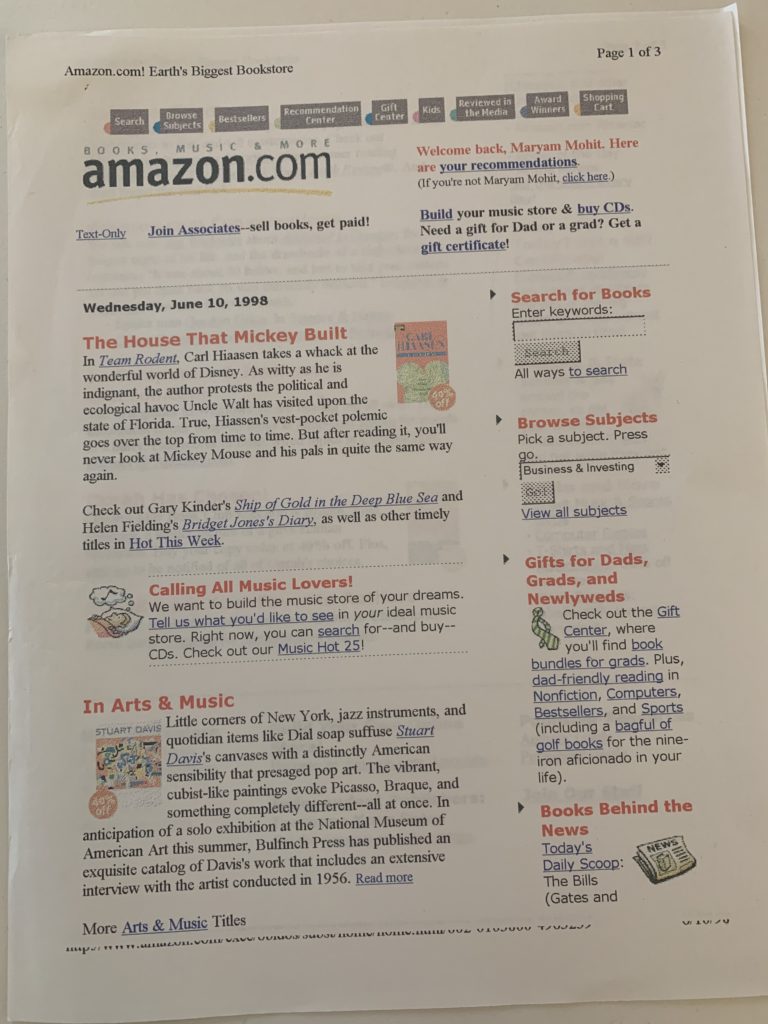
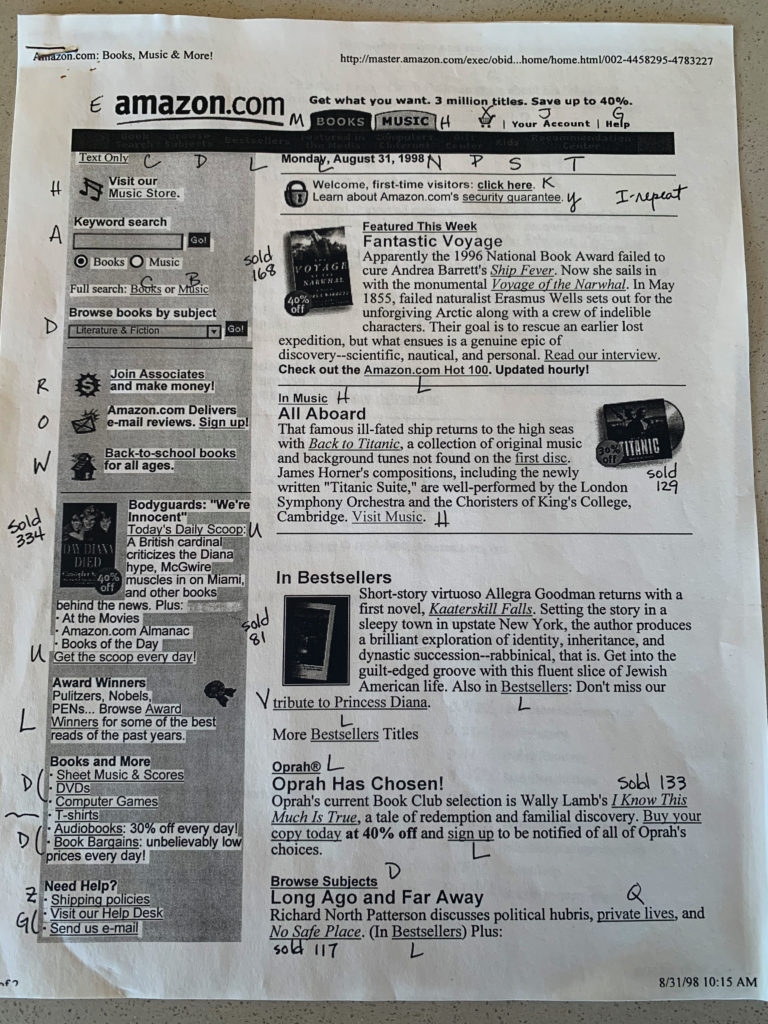
v5 Amazon Homepage (pg 1) 
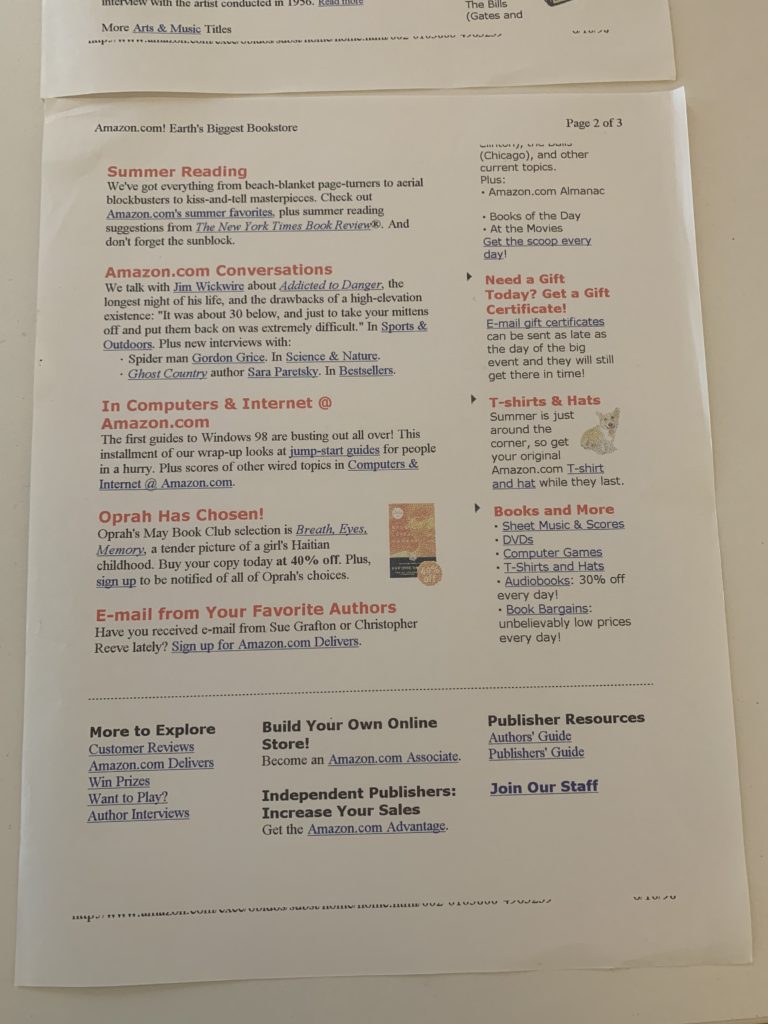
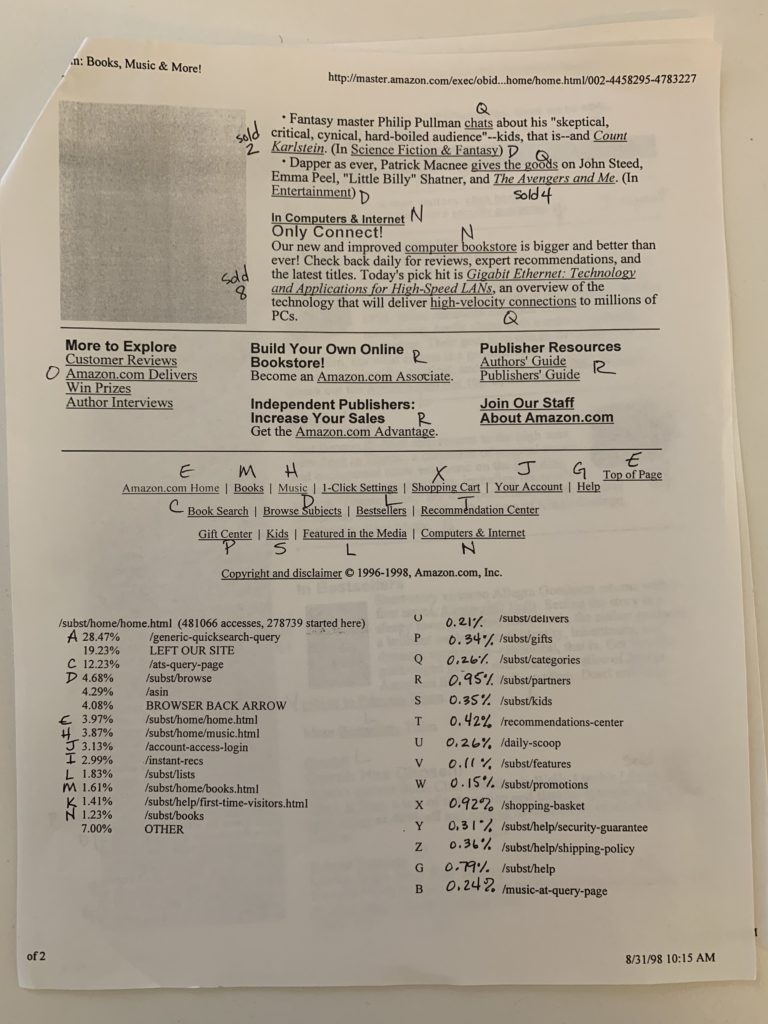
v5 Amazon Homepage (pg 2, with click %s per placement) 
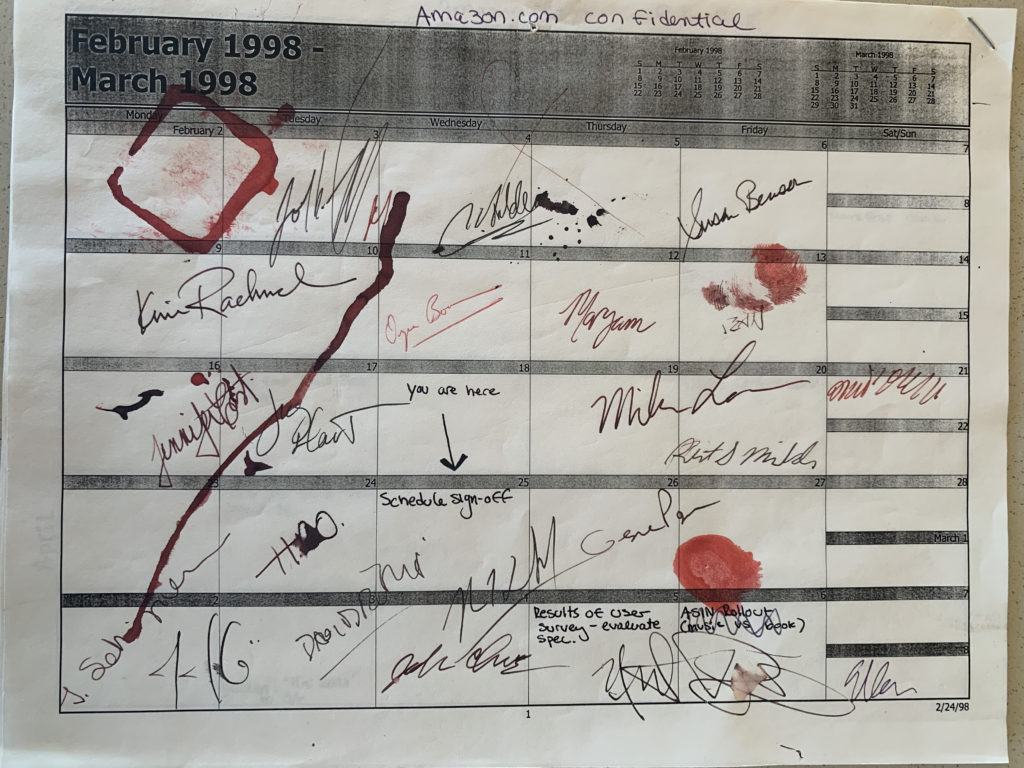
v5 Launch Schedule* “signed in blood” by the team 
v5 Amazon music launch 
v6 Amazon (Video) launch photos 
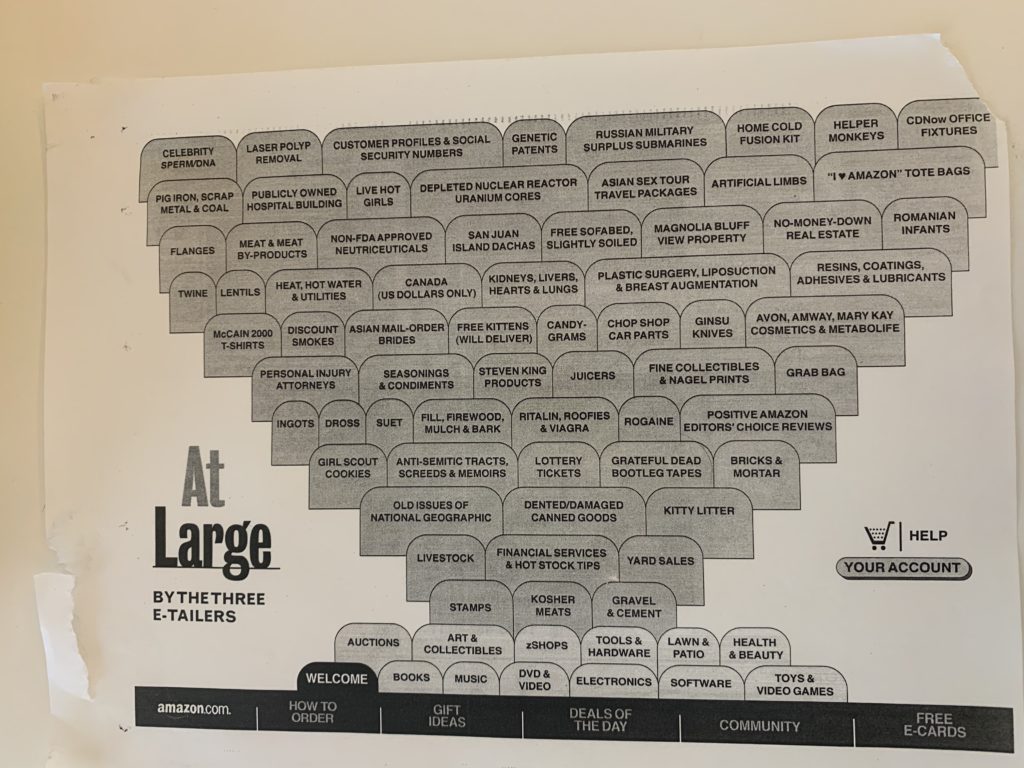
Funny Amazon Tabs comic 
New-Yorker first Amazon cartoon from Maryam Mohit
What to Listen For:
- 00:00 Intro
- 02:23 Joining Amazon in 1996
- 07:15 Talked to customers to understand the problems they were having with the Amazon website
- 11:18 Search page wasn’t yet a part of the Amazon homepage
- 11:51 The Amazon Checkout pipeline was a 12-page process
- 13:35 Barnes and Noble was the biggest competition
- 14:22 What Amazon’s V2 homepage looked liked
- 15:58 Goals set during the site redesign
- 19:13 The 1-Click ordering feature and how it came to be
- 27:14 After every major project, teams did post-mortem sessions
- 30:53 Executing customer feedback and incorporating it into the Amazon website
- 32:14 Amazon’s V4 launch was a holiday release
- 36:56 HTML 1.0 was basically writing every page by hand
- 39:29 With V5, Amazon launched other products aside from books (music/CDs)
- 45:50 Signed their Meeting maker launch schedule in blood
- 47:39 Tabbed navigation introduced for the first time
- 50:52 V6 focused on Amazon Video/DVD store and the holiday gift center
- 55:00 Feel the urgency of the pain that customers are saying in their own voice
Hi Maryam! Lovely to hear you narrate a tour on on the Wayback Machine! I wanted to add a couple things to your commentary to give credit where it’s due. I wasn’t the TPM on Music, that was the inimitable Neil Roseman. (My time was mostly taken up trying to wrangle the launch of UK/DE scheduled for later that year.) I did participate in the mini-launch decision though and wanted to make the point that while it took risk out of the overall launch, it was really hard on the backend engineering teams. All of their functions: sourcing, buying, picking, packing, etc., had to work and work well almost two weeks ahead of our originally scheduled launch date. When you think about the amount of work that usually goes on during those last frenzied days, you realize what a big deal that was. But we were dealing with a huge unknown for the company and that was the best way to get some hard data. But it explains why when the plan floated for launching Video (V4) included a mini-launch, I axed that bit. Video didn’t have the same risk profile as Music did and as you noted had a much shorter timeline, so having a mini-launch “just ‘cuz” made no sense. That was one thing that Amazon was good at: we did things for a reason, not just because that’s the way we had done them before.
Oh my GOD! Neil will you ever forgive my ailing memory? I will now go give myself 40 lashes with a wet noodle and a apology gift is headed your way (just not with gift click).
You are completely forgiven! It’s a long time ago, and Kim is really responsible for anything I got done anyway… I will point out the the post-launch “gift” for V5 which you have displayed above — my first launch — is actually signed by me!