
Today, in the Invent Like An Owner Podcast, Dave speaks with Alex Edelman. They talk about how an English Major from the University of Pennsylvania joined Amazon as the company’s first dedicated “HTML Wizard”, why the V3 project (in 1997) was mainly about obsession over Customer Experience, the thrilling yet exhausting experience during Launch Nights, and how a boating accident led to shared Ownership through pager rotation.
Alex Edelman is an internet veteran. He was Amazon.com’s first web developer, and has decades of experience building and scaling innovative web sites, mobile apps, and web service APIs. Lately, his focus is on serving his family’s community, often leading in school fundraising and event planning.
Episode Resources:
- Alex Edelman’s LinkedIn
- Worldreader
- Rainier Scholars
- Subscribe to our Newsletter
- Find Dave on LinkedIn and Twitter
Memorable Quotes
Memorable Quotes from the Interview, with a focus on the problems faced by entrepreneurs:
"Young technologies don’t have great tooling. It’s like they’re made of stone. You need to be willing to work with stone tools. Over time, the quality of the tools translates into a competitive advantage." — Alex Edelman Share on X "This wasn’t just a job. We were all on a mission to serve customers best, to help them find the right product for them. It meant a lot to us that they were using the site right away, on launch night." — Alex Edelman Share on X "Bias for Action is a really important Amazon Leadership Principle. Everywhere I looked I saw builders. Bias for Action matters." — Alex Edelman Share on XFun Photos and Memorabilia
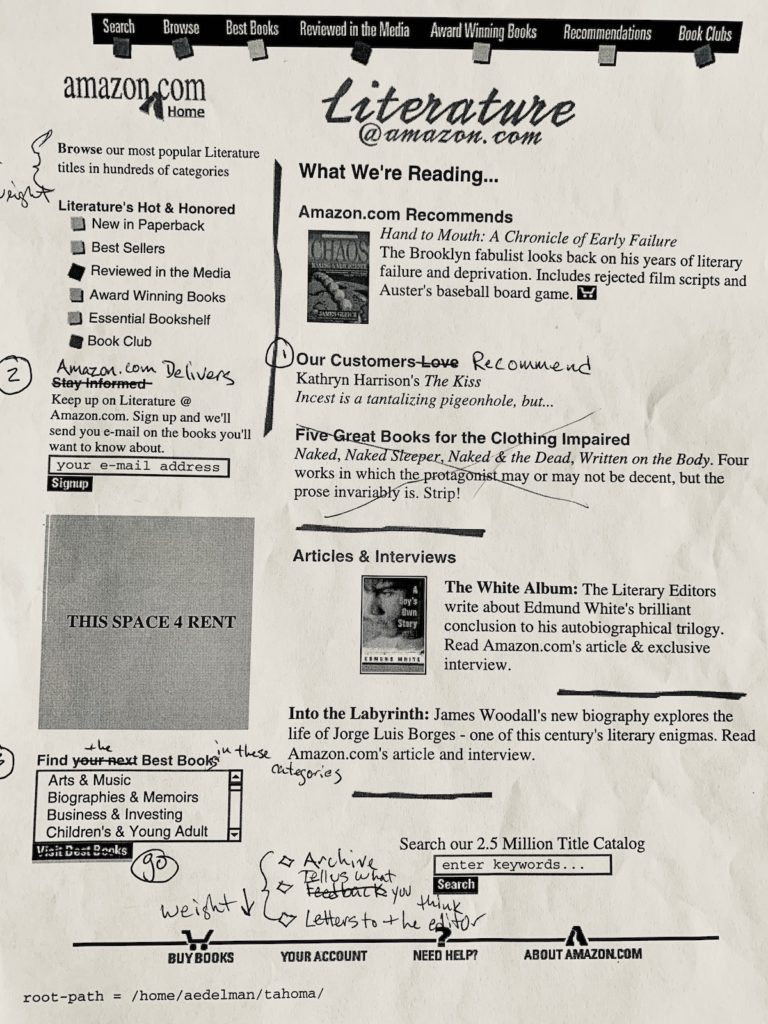
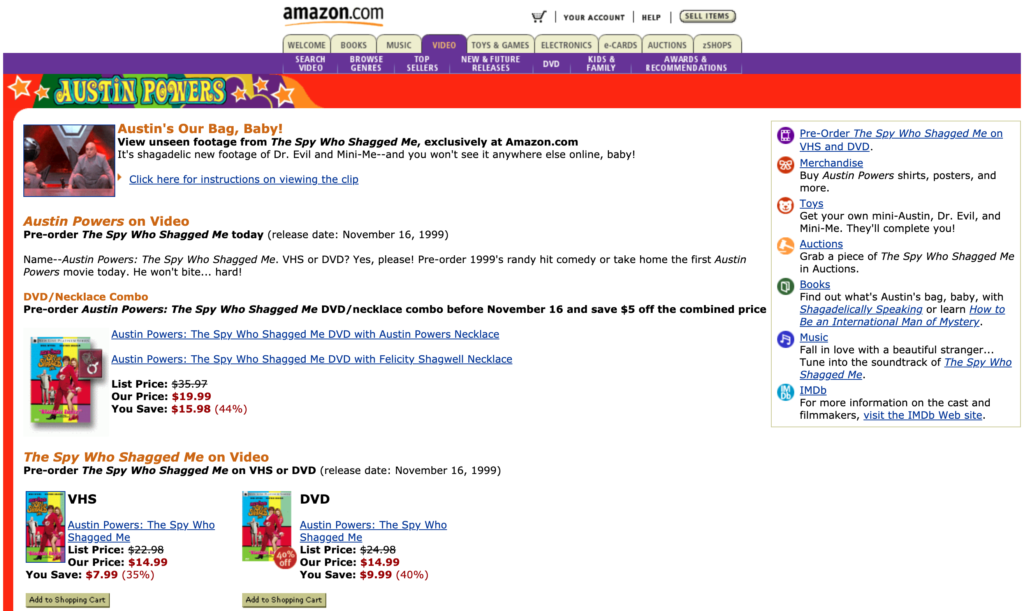
Alex mentioned these mockups and photos during his interview. I hope you enjoy your trip down Amazon memory lane 🙂


Photo by JORDAN STEAD / Amazon


What to Listen For:
- 00:00 Intro
- 02:16 How did you get to Amazon?
- 06:07 Amazon set its eyes on the growing internet presence
- 07:04 Hired under the site development and editorial team
- 08:10 First major project after joining Amazon
- 13:11 Reason why relational databases weren’t an option before
- 14:20 Pushing for the customer recommendations feature
- 15:19 The difficulties of developing Amazon V3
- 17:12 Engineers built basic templating system for editorial team to use
- 19:33 Launch Nites of big projects
- 24:32 It’s a collective mission to serve the customers
- 25:47 Product images and developing an image server
- 29:29 The Pager Story
- 33:01 From books to launching new products
- 37:18 Macro templates and expansion of UI features
- 39:53 What is brutal triage?
- 41:52 Young technologies don’t have great tooling
- 43:26 Winning the Just Do It award (3 times)
- 46:43 Interface programming has come a long way
Catsubst, as explained to me as a new hire web dev in 2000, was a portmanteau of two UNIX commands, cat and subst. (See https://www.tecmint.com/13-basic-cat-command-examples-in-linux/ and https://www.systutorials.com/docs/linux/man/n-subst/ respectively.)
Joel, that makes perfect sense given the company’s UNIXy history. I didn’t know about the “subst” command. Thank you! I remember each member of the team had rolled their own chained command 1-liner scripts to munge data.
I came here to say that I had heard that originally the only two commands were “cat” and “subst”. It’s in the same ballpark as Joel’s explanation, but his makes more sense.
And I remember … super quotes? … that allowed for nested catsubst … Memories!
Good news Alex! The statute of limitations has run out for going around my launch policies and procedures. All is forgiven! Hugs to you and Jordan and I hope to catch up soon.
Dave you mentioned that classical music wasn’t there for the May ’98 launch of the Music category but it was specialized classical *search* that wasn’t there until 12 weeks after launch. A major product we didn’t have at launch was vinyl LPs because it was too hard to update the warehouses for all the special handling they would need to be stored, picked, packed, and shipped without damage. I don’t remember how long it took to get those added.
Why was classical ‘search’ a hard feature to include at launch? Vinyl LPs makes sense as a difficulty (in fact, Alex mentioned that CDs were melting in some of the storage racks/cages at launch… yet another problem that needed to be addressed), but what about classical music details made them difficult to search on?
The problem with Classical was both data, and display. Typically, a CD release has a title, and an artist. Classical is more complicated — with Titles of works (that are rendered variously), Composers, Conductors, Orchestras and Performers. The user experience and the way to properly handle this data wasn’t set and we wanted to launch. This “mini-launch” was born.
Alex mentioned adapting the website for cellphones in Japan. It’s worth noting that that example is the one time I can recall where we gave a country manager or general manager *more* than they asked for at launch. Alex and Rob Frederick (along with others I’m sure) managed to make the amazon.co.jp site work on cell phones at launch when that hadn’t even been listed as a requirement. And cell phones drove single digit percentages of revenue from the get go — not bad at all!
That’s awesome. I always wondered if we sold much from the earliest phone interfaces — I assumed not, but obviously I was wrong!
Only in Japan did this work. And, this was serendipitous — Rob Frederick’s decision to build an i-mode version on the side was brilliant foresight. None of that happens without Rob personally making it happen.
Wow catsubst – I got a shoe in the early 2000s for ‘compiled catsubst’ – it was nasty hacks on nasty hacks, but we didn’t need to buy as many machines that Christmas! So many late nights back then!